Membuat Aplikasi Android: Internet Launcher
Idenya seperti ini, semisal kita ingin membuka sebuah alamat web, misalnya http://nuralief.web.id, dengan android device, kita akan membuka web browser, yang secara default akan membuka halaman depan search engine google, baru dari sini kita mengetik alamat nuralief.web.id.
Aku rasa cukup merepotkan bila kita punya sebuah situs favorit atau situs ini menjadi rujukan bagi sebuah perusahaan yang harus dibagikan pada setiap karyawannya dengan bandling handphone android misalnya.
Setelah kemarin menulis tentang persiapan untuk membuat aplikasi android dan menyiapkan lingkungan android di komputer, sekarang saatnya membuat aplikasi itu.
Buka Eclipse–>File–>New–>Android Project. Pada jendela yang terbuka, isikan sebagai berikut.
 Project name: Nuralief.web.id Launcher
Project name: Nuralief.web.id Launcher
Build target: pilih sesuai target yang diinginkan, disini aku memilih android 2.1 dengan level API 7.
Aplication name: nuralief.web.id
Package name: nuralief.web.id
Create actifity dicentang dan beri nama: internet
Min SDK Version:7–>samakan dengan level Api
Selanjutnya tinggal klik finish untuk memulai proyek ini.
Setelah klik finish tersebut, kita akan mendapat sebuah proyek baru dengan nama Nuralief.web.id Launcher yang berada di sisi kiri. Expand/klik tanda segitiga untuk melihat isinya, yang kira-kira akan seperti ini.
Coba klik kanan proyek Nuralief.web.id Launcher dan pilih Run As–>1 Android Application. Tunggu beberapa saat, karena saat awal loading emulator android bisa menjadi sangat lama. Jika sudah ter-load dengan benar, dalam tahap ini kita hanya akan mendapat tampilan warna hitam dengan tulusan “Hello world, internet!”. Kita bisa menghapus tulisan itu dengan sedikit mengubah isi main.xml, yang berada di Nuralief.web.id Launcher–>res–>layout. Hapus bagian berikut.
android:text="@string/hello"
Simpan lalu coba jalankan lagi sebagai aplikasi android. Sekarang seharusnya pada layar kita hanya melihat tulisan nuralief.web.id sebagai nama aplikasi dan layar yang kosong tanpa tulisan apapun lagi.
Sekarang saatnya memberi kewenangan untuk mengakses internet dan langsung memanggil http://nuralief.web.id begitu kita menjalankan aplikasi ini. Buka internet.java yang berada di Nuralief.web.id Launcher–>src–>nuralief.web.id.
Expand/klik tanda + yang berada di samping?import android.app.Activity;, lalu tambahkan ijin berikut.
import android.content.Intent;
import android.net.Uri;
Setelah itu, terus lihat ke bawah, tepatnya dibawah kode ?setContentView(R.layout.main); tambahkan tugas untuk membuka browser.
openBrowser ();
Setelah itu, dibawah tanda penutupan untuk aktifitas(dibawah tanda kurung kurawal yang pertama) tambahkan perintah berikut.
private void openBrowser () {
Uri uri = Uri.parse ("http://nuralief.web.id");
Intent intent = new
Intent (Intent.ACTION_VIEW, uri);
startActivity (intent);
}
Kalau bingung, berikut adalah semua isi kode dari internet.java.
package nuralief.web.id;
import android.app.Activity;
import android.os.Bundle;
import android.content.Intent;
import android.net.Uri;
public class internet extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
openBrowser ();
}
private void openBrowser () {
Uri uri = Uri.parse ("http://nuralief.web.id");
Intent intent = new
Intent (Intent.ACTION_VIEW, uri);
startActivity (intent);
}
}
Setelah selesai jangan lupa untuk menyimpannya.
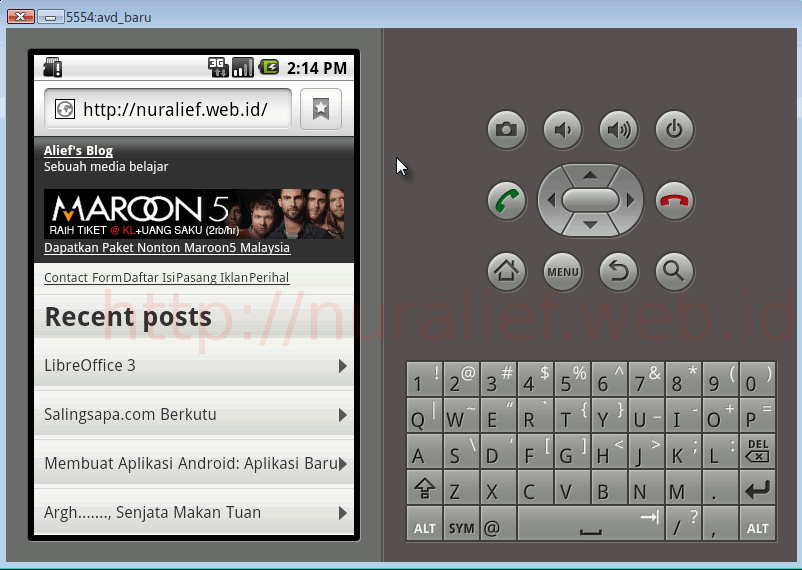
Sekarang saatnya mencoba lagi, dengan klik kanan nama paket dan pilih run as android application, seperti pertama tadi. Jika saat mencobanya komputer sedang terhubung dengan internet, tampilannya akan menjadi seperti berikut.
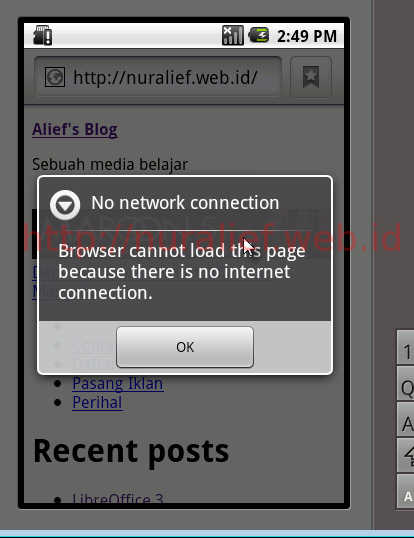
Tapi jika sedang tidak terkoneksi ke internet akan ada peringatan.
 Sekarang aplikasi sudah jadi, tapi aplikasi ini tidak akan berguna bila tidak terinstall di ponsel android kita, dan bahkan hanya akan memenuhi hardisk. Untuk mengambil file installernya, kita bisa kembali lihat saat pertama kali kita membuat proyek ini. Saat pertama membuat proyek nuralief.web.id launcher ini, aku meletakkan semua file di /home/alief/workspace/(nama proyek)/bin.
Sekarang aplikasi sudah jadi, tapi aplikasi ini tidak akan berguna bila tidak terinstall di ponsel android kita, dan bahkan hanya akan memenuhi hardisk. Untuk mengambil file installernya, kita bisa kembali lihat saat pertama kali kita membuat proyek ini. Saat pertama membuat proyek nuralief.web.id launcher ini, aku meletakkan semua file di /home/alief/workspace/(nama proyek)/bin.
Kalau teman-teman juga pengen mencoba merasakan aplikasi ini, bisa di download di ziddu.